Vim ensinar a colocar link's no cabeçalho!
É um pouquinho trabalhoso, por isso precisam estar com atenção, certo?
Para terem uma base do que é, aqui está um design que eu fiz no blog uma vez e utilizei esta técnica de linkar o cabeçalho:
Nesse layout eu linkei o menu.
Mas vamos lá aprender a fazer isto...
#01- Faça o seu cabeçalho.
Primeiro que tudo precisas de criar a imagem que queres para o cabeçalho. Não se esqueça de escrever as palavras que quer colocar o link. Por exemplo: se pretende colocar um menu de "Home, Parceria, Tutoriais, etc", tem de os escrever na imagem que estiver a fazer.
#02- Apague o cabeçalho do blog.
Calma! Não apague o cabeçalho que fez anteriormente
<b:widget id='Header1'Irá encontrar isto:
Sim, deve apagar tudo aquilo que eu selecionei.
Isso irá eliminar o seu cabeçalho do blog, para que possa colocar o outro que criou.
#03- Linkar o cabeçalho.
Hospede o seu cabeçalho para conseguir ter o seu URL/Link. Pode até ser num post do blog, só precisa de conseguir o "www." da imagem que pretende linkar.
Em seguida vá ao site: http://www.image-maps.com/ .
Em seguida irá abrir uma página diferente e...
Agora a sua imagem irá aparecer e você só tem que clicar com o botão direito do mouse e...
Vai parecer isto:
Faça isso em todos os locais onde pretende por um link.
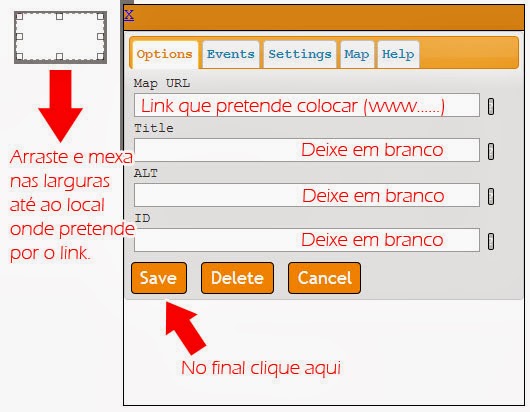
Ah, caso apareça cor no rectângulo, deve ir a "Settings" e eliminar tudo o que estiver lá escrito.
#04- Colocar o cabeçalho linkado no blog.
Agora volte a clicar com o botão direito do mouse.
Vamos dar um pause nesta parte.
Abra outro separador de internet e vá ao Esquema do seu blog. Adicione um gadget HTML Java Script e coloque lá o código anterior, e depois arraste o gadget até ao local onde deverá estar o seu cabeçalho no esquema:
Não se esqueça de clicar em salvar/guardar.
------------------------------------------------------------------------------------
E pronto! \0/
Se estiveram com atenção e fizeram tudo certinho, estará tudo direito ;)
Qualquer coisa perguntem, ok?
Kiss, Bunny
















AHH que complicado e.e as vezes html me da nos nervos,por isso meu lay é simples.
ResponderExcluirhttp://catchingfeelings-love.blogspot.com.br/
kkkk mas é facil se vc estiver com atenção e sem preguiça (eu sei q essa parte da preguiça é complicada xD)
ExcluirBunny... Eu juro que eu não sabia sobre esse site aaaa...
ResponderExcluirVocê não sabe a miséria que é, fazer o mapeamento para o código manualmente. É chato d+ kkkkkkkkkk. Dessa maneira que você ensinou é bem mais fácil e bem menos trabalhoso.
Vlw pela dica.
Espaço Otaku
kkkkk Bom que alguém tava precisando xD
ExcluirDe nada, sempre ás ordens! ;)
*w* Eu uso esse método...faz um tempinho já! kkk De fato é trabalhoso, mas fazer o código manualmente é mais! x-x''
ResponderExcluirAlgo que eu pesquisei como louca era como colocar tooltip nessa joça ¬¬''' Até que desisti! Os códigos que achei não funcionam nisso...fazer o que!
Mas então, muito bom o tuto! Deu pra entender direitinho, e nem acho muito trabalhoso, é só ter paciência mesmo. n-n
Eeeehhh tooltip to pra entender tbm kkkkk
ExcluirQnd eu entender, coloco aqui u-u'
kkk isso!